最近(ていうか結構前から?)WEBサイトは常時SSLにしろ!的な流れである。
googleもSSLサイトをSEOで優遇するとか、appleもiOSのアプリでATSだとか言っている。
公衆無線LANとかで必要性は分かるのだが、このサイトのような、チラシの裏みたいな、世間的にどうでもいい情報しか発信してないサイトなんてどうでもいいだろうって個人的には思っていた。
また、常時SSLを訴えているのは、IT系の大企業で、そういう企業にとってはSSL証明書代なんて、微々たるもんだろうけど、毎月数百円のサーバー代ですら、生活を逼迫している自分にとっては死活問題だ。
もはや、WEBサイト運営は、大企業のみのものなのか!
古き良き自宅サーバーとか、個人サイトは、今のWEB界隈では不要と言うことか!
などと愚痴っぽいこと言ってますが、Let’s Encryptの登場で、SSLも無料で使える時代になりました。
あと、昔はSSLやる場合は、SSLサイト一つにつき、グローバルIP一つとか言ってたけど、それもSNIって仕組みで解決されている。
VPSとか、クラウドでグローバルIPが一つしかないサーバーでも、複数のSSLサイトの運営が可能。良い時代になったもんだ。
それでは自分の環境でやったチラシの裏のメモでも。
環境は、ubuntu 16.04のnginx
おっさんが知らない知識を整理
Let’s Encrypt
無料で使えるSSL証明書。
ここでは解釈はこれのみ。色々尽力いただいている企業とかあったり、思想とかあるかもしれないが、その辺りは知らん。
更新間隔が3ヶ月だけど、自動更新の手法が用意されているので、その辺りは有料の証明書より良いかなと思う。個人サイトであれば。
SNI(Server Name Indication)
一つのグローバルIPアドレスで、複数のSSLサイトを立ち上げる方法。
「SSLサイトを別途立ち上げる場合は、別IPが必要になるので、別途コレだけ料金が必要です」って言えない。今まで言ってきた。ごめんなさい。
SNIは、結構古いブラウザで使える印象だったけど、ちょっと調べるとWindows XPはダメだったっぽい。普及が遅れたのはこいつのせいか。。。
opensslのs_clientコマンドだと、-servernameオプションを付ければ動作確認出来る。
|
1 |
openssl s_client -connect blog.be-dama.com:443 -servername blog.be-dama.com |
ただ、たぶん今回は使ってない気がする。次に出て来る証明書の別名(SANs)で、出来てる気がする。
SANs(Subject Alternative Names)
一つの証明書で、複数のFQDNに対応する方法。Let’s Encryptでも対応している。
普通に証明書を発行する場合、「Subject(Common Nameが入るとこ)」は一つだが、「Subject Alternative Name」ってところに、他のFQDNを入れてあげることで、一つの証明書で、複数のFQDNに対応する。
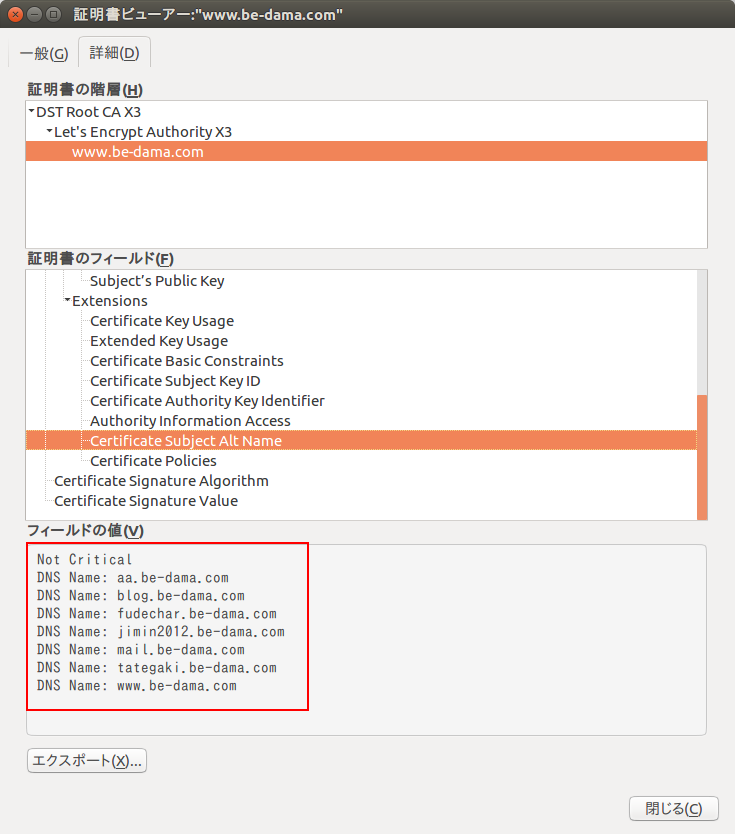
実際の証明書
こんな感じで、Certificate Subject Alt Nameに別名がいっぱい入っている。
おそらくSNIは、一つのグローバルIPアドレスで、複数の証明書を使う仕組みだと思うのだが、これだと一つの証明書に、複数のFQDNを入れていることになるので、たぶんSNIは使ってない。
実際の設定
自分はNameベースのバーチャルホストを複数やっていたり、phpやらpythonやら使ってたりするので、ちょっと面倒。これで出来ますって設定を案内するのは、たぶん無理。それなりにnginxの設定が出来ないと無理っぽい。自分もあんまり出来ないけど。。。
環境
| OS | ubuntu 16.04 |
| WEBサーバー | nginx |
Let’s Encryptのインストール
ubuntu 16.04だと簡単。標準パッケージでインストール出来ます。簡単。簡単。
|
1 |
$ sudo apt-get install letsencrypt |
Let’s Encryptの仕組み
ACMEってプロトコルを使うらしい。詳細は知らん。ドメインの所有者確認とかを決まった手順で自動化してくれるっぽい。有料の証明書だと、電話が来たり、特定のメールアドレスで受け取ったりするあれの代わりっぽい。
ざっと分かった感じでは、証明書を発行するFQDNの、特定のディレクトリにアクセスして所有権を確認するっぽい。
http://www.example.com/.well-known/acme-challenge/
↑とかのディレクトリ。letsencryptコマンドを実行すると、このディレクトリになんか一意の物を置いて、それをletsencryptの発行元がアクセスできればOKみたいな感じだと思う。詳細は知らん。
nginxのACMEの設定
これは本当に、「こうやればOK」って言えない。環境による。自分は、複数サイトがあるので、一つのファイルを作ってそれを各サイトでincludeしている。
|
1 2 3 4 5 |
# cat /etc/nginx/letsencrypt.conf location ^~ /.well-known/acme-challenge { default_type "text/plain"; root /var/www/letsencrypt; } |
↑こんなファイルを作って、
各サイトで
|
1 2 3 4 |
server { listen 80; include letsencrypt.conf; server_name www.be-dama.com; |
こんな感じでincludeしている。
証明書発行
|
1 2 3 |
# mkdir /var/www/letsencrypt # letsencrypt certonly -w /var/www/letsencrypt -d www.be-dama.com -d blog.be-dama.com -d mail.be-dama.com -d jimin2012.be-dama.com -d aa.be-dama.com -d tategaki.be-dama.com -d fudechar.be-dama.com |
こんな感じで、-wでACMEのディレクトリを指定して、-dオプションで、FQDNを指定して実行。
メールアドレスとか聞かれた気がするけど、忘れた。ごめんなさい。
簡単に言ってますけど、そんなにすんなり行きませんでした。ただ何でトラブって、何で回避したかは忘れました。ごめんなさい。
nginxへ証明書の設定
証明書は、/etc/letsencrypt/live/FQDN/以下に出来てます。
nginxへこんな感じで設定してあげます(雑)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
server { listen 443 ssl http2 default_server; root /var/www/html; index index.html index.htm; include letsencrypt.conf; server_name www.be-dama.com; access_log /var/log/nginx/ssl_access.log; error_log /var/log/nginx/ssl_error.log; ssl_certificate /etc/letsencrypt/live/FQDN/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/FQDN/privkey.pem; |
nginxでの詳細な、ssl設定は他サイトを参考にしてください。
あと古いhttpは全部httpsにリダイレクトしてあげます(雑)。
|
1 2 3 4 5 6 7 8 9 |
server { listen 80 default_server; include letsencrypt.conf; root /var/www/html; index index.html index.htm; server_name www.be-dama.com; rewrite ^ https://$server_name$request_uri? permanent; |
rewriteの部分がリダイレクトです。
証明書自動更新設定
crontabに自動更新のコマンドを入れます。
|
1 2 3 |
# cat /etc/crontab 0 10 * * 1 root /usr/bin/letsencrypt renew && /usr/sbin/service nginx restart |
期間は3ヶ月で、まだ一度も更新されてないので、これが実際に成功するか分かりません。
毎週実行してますが、頻度もこれで良いのか分かってません。
とりあえず、スーパー雑なのは分かりますが、これでゼロ円でSSL証明書が使えます!!!

日本語が含まれない投稿は無視されますのでご注意ください。(スパム対策)