igoogleが2013年10月末で終了するとのことで、いい加減重い腰を上げて取り組んでみた。
注: 2013/11/22現在gmailのガジェットが使えなくなりました。
とにかく簡単にやりたい人はこちら
igoogle終了の発表と同時に、有力候補に上がったのはNetvibesというサービス。なんとなく試して無い。別途他のサービス用にアカウント作るのもメンドーだし、恐らく今igoogleで使っているガジェット類は全滅だと思う。
次に候補に上がったのは、自分で作ればいんじゃね。ということ。結構オープンソースで、igoogleライクなことが出来るソフトがあるっぽいことをMOONGIFTさんの記事(これとかこれとか)で見てたので可能性は無いわけでは無い、が実力が無いので却下:-(
ということでgoogleサイトへの移行に落ち着きました。日本でも少しだが移行されてる方もいる模様。
googleサイトというのは、googleが提供するだれでも簡単に自分のWEBサイトが作れるサービスで、本来個人専用ポータルを作るためのものではないのだが、igoogleのガジェットも設置できる(ものによる)し、非公開にも出来るので個人専用ポータル的な使い方も出来る。
実際移行した後の感想としては、
といった感じでしょうか。
以下は、igoogleのスクリーンキャプチャ

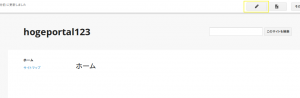
以下は、googleサイトのスクリーンキャプチャ

まずまず、似たようなサイトになったと思っております。
igoogleの使い方は人それぞれですが、自分の場合は、
- いろんなニュースサイトの見出しがほしい
- 損益株価ガジェットが見たい
- gmailの新着が見たい
程度だったので、移行は可能でしたが、特殊なガジェットをバリバリ使っているようだと移行は難しいかもしれません。
また、ニュースサイトはRSSで取得してます。取得したいニュースサイトがRSSに対応していない場合は、表示出来ません。
以下移行手順です。
まず、googleサイトに行きます。
(今までアクセスしたことがない場合、利用開始の手順があったと思います。規約に同意とか)
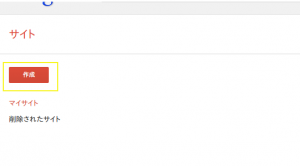
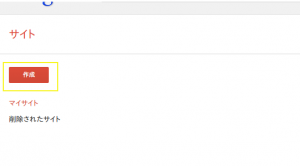
googleサイトのトップページが表示されたら、「作成」をクリックします。

必要情報を入力して、「サイトの作成」で確定。
サイトの場所がユニークになるまで何回かやるかもです。
| 使用するテンプレート |
空のテンプレート |
| サイトの名前 |
任意 |
| サイトの場所 |
任意(他のユーザ含めユニークになるように) |
| コードを入力 |
表示されている画像を入力 |

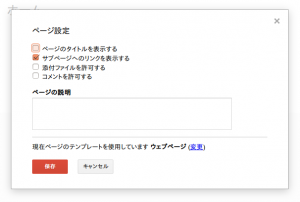
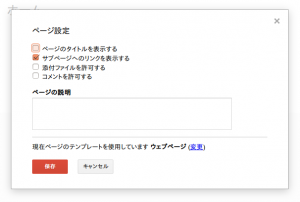
「その他」ー「ページ設定」でページ設定を開き「ページのタイトルを表示する」のチェックを外す。

「その他」ー「サイトのレイアウトを編集」を開き「ヘッダー」と「サイドバー」を無効にします。

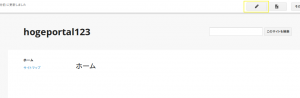
鉛筆ボタンを押して、編集画面へ

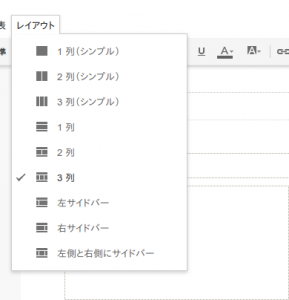
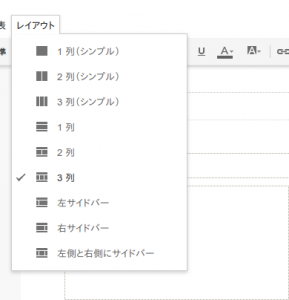
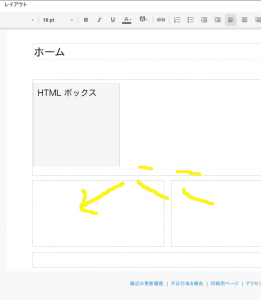
「レイアウト」ー「3列」を選びます

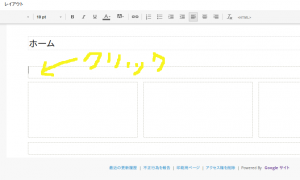
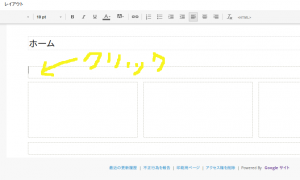
以下の場所をクリックして選択

選択されたら、「挿入」ー「HTMLボックス」をクリック
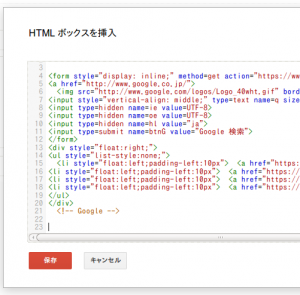
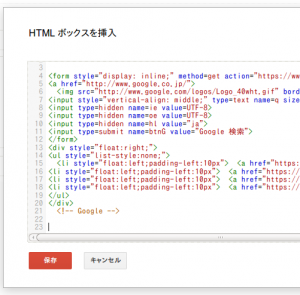
「HTMLボックス」に以下を入力
因みにこれは、google検索と、ドライブ、gmail、カレンダー、マップのリンクを作ってます。リンクは自分の好みです。
下のhtmlコードにマウスオーバして、ソースを表示してからコピーします。
[code]
<!– Google –>
<form style=”display: inline;” method=get action=”https://www.google.co.jp/search”>
<a href=”http://www.google.co.jp/”>
<img src=”http://www.google.com/logos/Logo_40wht.gif” border=”0″ alt=”Google” align=”absmiddle”></a>
<input style=”vertical-align: middle;” type=text name=q size=50 maxlength=255 value=””>
<input type=hidden name=ie value=UTF-8>
<input type=hidden name=oe value=UTF-8>
<input type=hidden name=hl value=”ja”>
<input type=submit name=btnG value=”Google 検索”>
</form>
<div style=”float:right;”>
<ul style=”list-style:none;”>
<li style=”float:left;padding-left:10px”> <a href=”https://mail.google.com”><img src=”http://www.google.com/images/icons/product/googlemail-32.png” alt=”gmail”></a></li>
<li style=”float:left;padding-left:10px”> <a href=”https://drive.google.com”><img src=”http://www.google.com/images/icons/product/drive-32.png” alt=”drive”></a></li>
<li style=”float:left;padding-left:10px”> <a href=”https://www.google.com/calendar/”><img src=”http://www.google.com/images/icons/product/calendar-32.png” alt=”calendar”></a></li>
<li style=”float:left;padding-left:10px”> <a href=”https://map.google.com/”><img src=”http://www.google.com/images/icons/product/maps-32.png” alt=”map”></a></li>
</ul>
</div>
<!– Google –>
[/code]

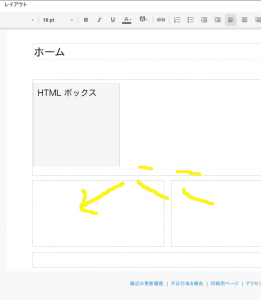
これからガジェットを配置していきます。とりあえず左側に配置する説明をします。
以下の場所をクリック

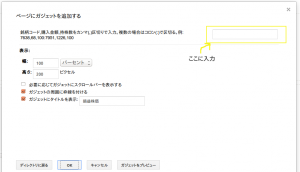
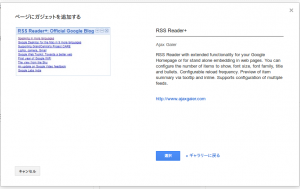
選択されたら、「挿入」ー「その他のガジェット」をクリック
「一般公開」を選んで、検索欄でほしいガジェットを探します。
とりあえず自分は、googleニュース、yahooニュースなどを入れてます。

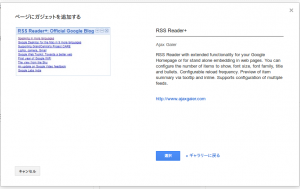
任意のRSSを入れる場合は、検索欄で「RSS Reader+」を検索して追加します。

RSS Reader+は以下の設定にするとちょうど良いです。(変更箇所のみ)
| Title |
任意で |
| RSS feed |
取得したいRSSフィードを入れます |
| Number of Items |
5 |
| Font Size (pt) |
10 |
| Relative Line Height (%) |
130% |
| Text color |
1155CC |
| 幅: |
100パーセント |
| 高さ: |
120 |
| ガジェットにタイトルを表示: |
任意で |
RSSフィードは、追加したいサイトが公開している場合は、そちらから取得します。
最近新聞系のサイトで公開が減ってる気がしますが、朝日新聞では、
こちらで公開されてます。
「朝日新聞デジタル速報ニュース」が欲しい場合は、
http://www3.asahi.com/rss/index.rdf
を入力します。
次に、gmailのガジェットを配置します。gmailのガジェットは、オフィシャルのものはigoogle専用なのか使うことが出来ません。
分かりにくいのですが、ガジェットの検索で以下のがgoogleサイトでも使えます。


ガジェットの移動は、ドラッグアンドドロップで出来ますが、あまり使い勝手が良くないです。移動元のガジェットが残ったりします。
ガジェットの設定では、幅は100%にして、高さは手動で調整したほうが見栄えが良いです。
googleサイトでは、作成直後は、公開設定になっております。非公開にしたい場合は、
「その他」ー「共有と権限」から設定可能です。
googleサイトの仕様で、自分の管理するサイトにアクセスすると、上部に設定メニューが表示されてしまいます。
「その他」ー「プレビュー」を開くと設定メニューが無くなるのですが、一番上に「閲覧者としてページをプレビュー」と小さく表示されどちらもすっきりしません。他のgoogleアカウントで作成して公開すれば一番見栄えが綺麗なのですが、それはそれでメンドーだし全公開だしと、今のところ最善策がありません。
もし、自分が作った損益株価ガジェットを使いたい場合は、別途こちらのページを参考にしてください。